Думаю вы видели скрипт "Мои друзья".
Вы так же как и я наткнулись на то, что скрипт работает 1 раз...
Это когда его установили...
Так вот...
Я посидел за работой у компа, я решил переделать, так чтобы работало. Начнём.
__________________________________________________________________________
Активируем Блог (если у вас отключена функиция).
После чего заходим в "Настройки модуля".
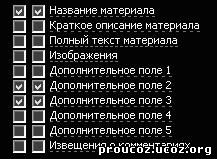
Находим там "Поля для добавления материалов:"
Ставим вот так:

Включаем возможность поиска материалов пользователя.
Сохроняем и идём дальше. Теперь нужно переименовать наши Доп. поля.
Дополнительное поле 2 переименовываем как "Описание друга"
Дополнительное поле 3 переименовываем как "Ник друга"
Затем идем в редактирование шаблона.
Заходим в раздел Блога "Страница Архива материалов", удаляем всё и ставим этот код:
Code
<html>
<head>
<title>Друзья</title>
<link type="text/css" rel="StyleSheet" href="/_st/my.css" />
<style>.cuzadpn{display:none;}</style>
</head>
<body><table width="100%" border=0><center><a href="http://newfilms.ucoz.net/blog/0-0-0-0-1"><Font size="5">Добавить друга</font></a></cener></table>
<br>
<script language="JavaScript">var linckinum = 1;</script>
$BODY$
<br><center>$POWERED_BY$</center>
</body>
</html>
Сохраняем и делаем дальше:
Теперь идём в "Вид материалов" и удаляем всё там. После чего меняем на этот код:
Code
<table id=table1 width="100%" border=1>
<tr>
<td>Ник Друга</td>
<td width="180">О друге</td>
<?if($MODER_PANEL$)?> <td>Редакт. панель</td><?endif?>
<td>Отправить ЛС</td>
</tr>
<tr>
<td width="40%">
<div style="alagn:left;font:7pt;"><script language="JavaScript">document.write(linckinum);linckinum = linckinum + 1;</script>. <a target="_blank" href="/index/8-0-$OTHER3$"><b><span class="g$OTHER2$">$TITLE$</span></b></a></div>
</td>
<td width="180"><span class="g$OTHER2$">[$OTHER2$]</span></td>
<?if($MODER_PANEL$)?>
<td width="80">
<div style="alagn:right;font:7pt;">$MODER_PANEL$</div>
</td>
<?endif?>
<td width="180">
<div style="alagn:right;font:7pt;"><a target="_blank" href="/index/14-$TITLE$-0-1">Отправить ЛС</a></div>
</td>
</table>
Сохраняем...
Теперь идём в "Персональную страницу пользователя"
И сразу после body ставим это:
Code
<script language="JavaScript">
function add_fr() {
if(document.getElementById('favik')) document.getElementById('favik').innerHTML = '<iframe style="width:1px;height:1px;" frameborder="0" scrolling="no" hspace="0" vspace="0" allowtransparency="true" src="/blog/0-0-0-0-1"></iframe>';
}
</script><span id="favik"></span><span id="favik2" style="display:none;">$_USERNAME$</span><span id="favik3" style="display:none;">$_GROUP_ID$</span><span id="favik4" style="display:none;">$_USER_ID$</span>
Теперь сделаем 2 кнопки в профиле.
Ставим перед началом страницы вот этот код:
Code
<?if($_PM_SEND_URL$)?>
<div style="position:relative;float:right;text-align:center;">
<?if($USER_LOGGED_IN$)?><input title="Добавить с список друзей" class="commSbmFl" value="Добавить в друзья" href="javascript://" onClick="add_fr();" type="button"><?endif?>
<?if($GROUP_ID$=4 or $GROUP_ID$=5)?><br>
<input title="Мой список друзей" class="commSbmFl" value="Друзья пользователя" href="javascript://" onclick="window.open('/blog/0-0-0-0-17-$_USER_ID$','upp','scrollbars=1,top=0,left=0,resizable=1,width=400,height=500') || alert('Отключите блокировку всплывающих (Pop-up) окон!'); return false;" type="button">
<?endif?>
</div>
<?else?>
<?if($USER_LOGGED_IN$)?>
<div style="position:relative;float:right;text-align:center;">
<input title="Мой список друзей" class="commSbmFl" value="Мои друзья" href="javascript://" onclick="window.open('/blog/0-0-0-0-17-$USER_ID$','upp','scrollbars=1,top=0,left=0,resizable=1,width=400,height=500') || alert('Отключите блокировку всплывающих (Pop-up) окон!'); return false;" type="button">
</div>
<?endif?>
<?endif?>
1 - Кнопка для добавления в друзья
2 - Кнопка для админов, смотреть друзей данного пользователя
Если у вас есть мини профиль, то туда ставим этот код:
Code
<input title="Мой список друзей" class="commSbmFl" value="Мои друзья" href="javascript://" onclick="window.open('/blog/0-0-0-0-17-$USER_ID$','upp','scrollbars=1,top=0,left=0,resizable=1,width=400,height=500') || alert('Отключите блокировку всплывающих (Pop-up) окон!'); return false;" type="button">
Если помог,очень старался,поставьте плюсик в репутацию !)













